いち娘紹介WEBページ
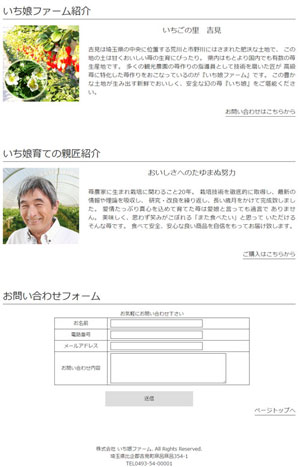
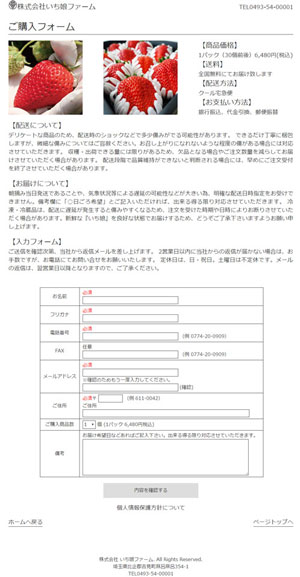
架空の商品の紹介ページを制作しました。
職業訓練校で「架空の商品である苺を販売、紹介するならどんなWEBページを作るのか?」という課題が出ました。その課題に基づいて制作したのがこの作品です。使用している画像はフリー素材のものをPhotoshopで加工しています。文章は自分達生徒で考えました。当初は生徒3名でグループワークとして制作した作品ですが、ここに記載しているものは写真、文章以外全て自分ひとりでHTMLでマークアップをし、CSSでコーディングをしています。制作はDreamweaverを使用しました。
制作時間10時間



地元観光地紹介サイト
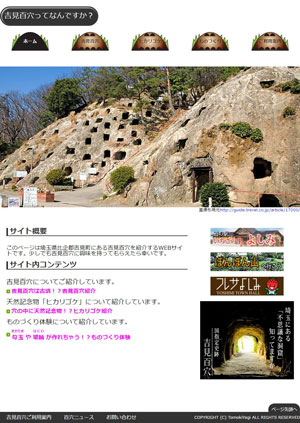
地元の観光地「吉見百穴」の紹介ページを制作しました。
自分の住んでいる町の観光スポットのWEBサイトを作ってみました。基本情報の文章などは町のHPから引用しています。ページは簡単なラフでデザインしておいてそれを元にマークアップ、コーディングしました。PhotoshopとIllustratorで架空の広告バナーを制作して作品に取り入れてみました。
制作時間15時間



HTMLについて
HTML5でマークアップをしました。sectionやasideの要素を使い文章構造を意識したマークアップをしています。
CSSについて
横並びにはフレックスボックスを使いました。floatと違い複雑なpx計算を行わなくても横幅に収まったので使いやすかったです。header部分のナビゲーションはPhotoshopとIllustratorで制作してみました。
制作の感想
企画からマークアップまで自分ひとりで行ってみましたが、デザイン的にチープで目を引くものは作れませんでした。またレスポンシブやjQueryを導入していないので、今後の作品では挑戦してみたいと思います。
ランディングページのコピー
実在するランディングページを自分なりにコーディングしました。
見本のWEBページのソースコードをなるべく見ずに自分なりにコーディングしてみた作品です。元の見本ページはレスポンシブ対応していましたが、今回はPCサイズに表示されたWEBページをコピーしました。
制作時間10時間
コピー作品

見本ページ

HTMLについて
文章構造を分析するのが難しかったです。段落でいいのか、定義リストなのか考えながらマークアップしました。完成した後に見本ページのソースコードと見比べて文章構造が違うところがあったのは反省点です。とにかく文章量が多かったので、文章構造の理解は大切なんだと実感しました。
CSSについて
トップ画像のbackground-imageの設定に苦労しました。画像が二つ重なっていたので、上に来る画像の透明度を変えるというのに気がつくまで時間がかかってしまいました。画像の配置や文章の配置はズレはありますが、まずまずの再現力だと思います。
制作の感想
既に完成しているWEBページなので、ソースコードを考えながらコーディングしていくのはプラモデルを組み立てるようで面白かったです。どうしても分からず、見本のソースコードを覗いてしまったことがあったのでこれからも模写を続けて、世の中に出ているWEBサイトの構造を学んで見たいと思いました。
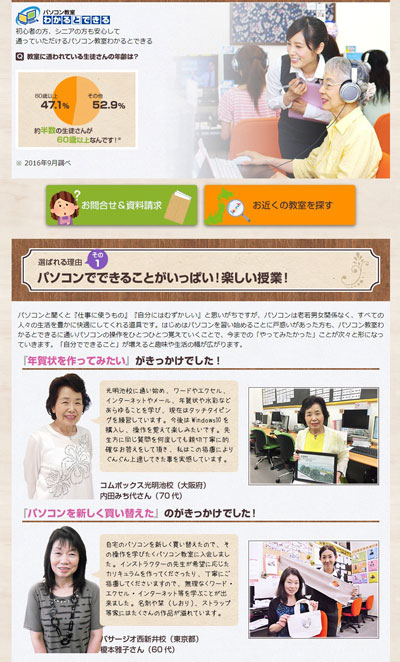
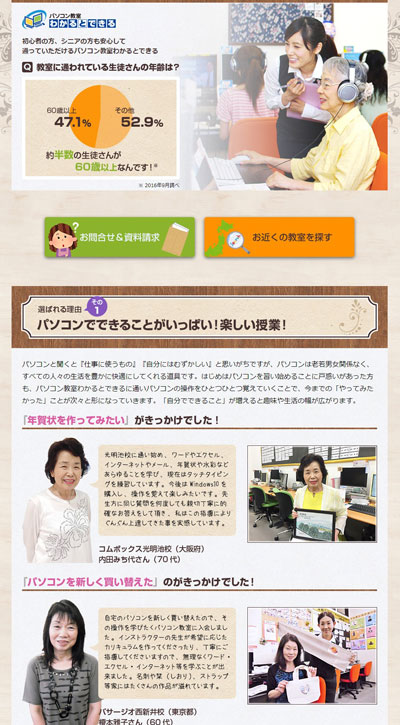
ランディングページのコピー2
実在するランディングページを自分なりにコーディングしました。
今回のコピー作品は、レスポンシブ対応をメインにコーディングました。見本になる元のランディングページはレスポンシブ対応していないページだったので、自分でスマートフォンサイズとタブレットサイズのデザインを考えて制作しました。
制作時間8時間
コピー作品

見本ページ

HTMLについて
HTMLに関しては、今回も文章構造を意識しながらマークアップしました。画像が多いページだったので、alt属性に適切な文章、言葉を入れる事を心がけました。
CSSについて
今回は600pxと960pxをブレイクポイントにスマートフォンサイズ、タブレットサイズ、パソコンサイズそれぞれCSSが切り替わるようにコーディングしています。スマートフォンサイズからコーディングをし、デザインを付け足していくという感覚で作業しました。
制作の感想
今回はレスポンシブ対応をメインに作品を制作しました。スマートフォンサイズの画面サイズは機種により異なるので最小320pxの閲覧環境を想定してコーディングしましたが、画像の中央配置などが崩れていたり、画像の中の文字が読みにくかったりまだまだ改良しなければいけない点は多いと思います。また、今回はjQueryなどで動きはつけていないので、次回は動きも付けれる制作をしたいと考えています。
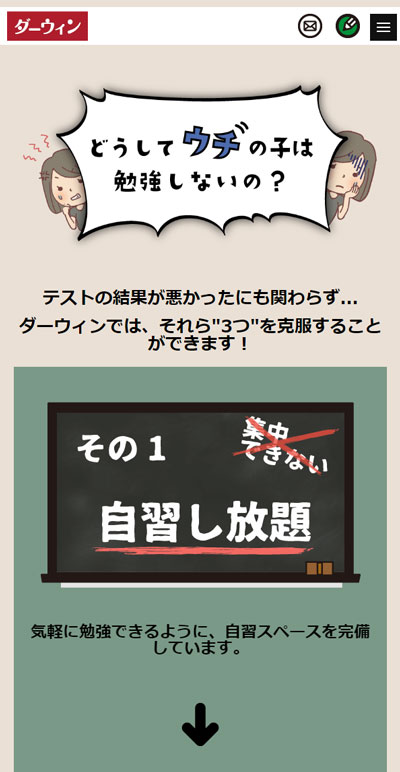
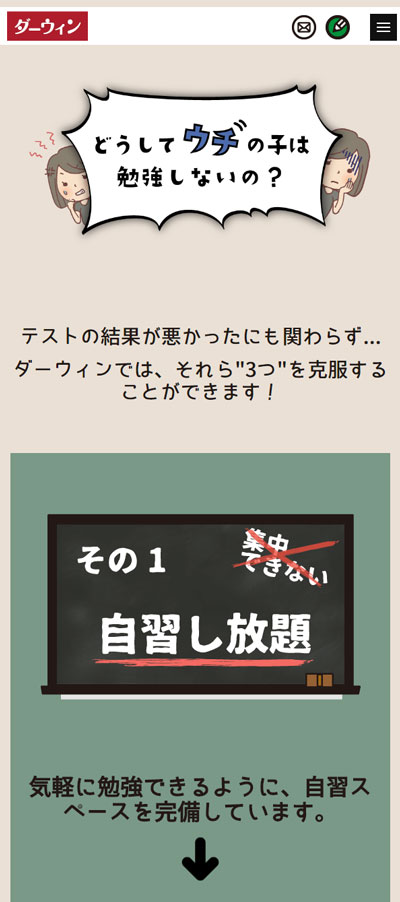
ランディングページのコピー3
実在するランディングページを自分なりにコーディングしました。
今回のコピー作品は、レスポンシブ対応とjQueryによる動きの再現をメインにコーディングしました。見本のランディングページはレスポンシブ対応をしていたのでデザインを考えるというよりもいかに自分なりに元のページを再現できるかに力を入れました。
制作時間8時間
コピー作品

見本ページ

HTMLとCSSについて
HTMLに関しては、文章量が少なく画像にどのようなalt属性を入れるかで悩みましたが画像がなくてもこのページの意味が伝わるようにしました。CSSについてはメディアクエリでブレイクする解像度で悩みました。前回同様640pxでブレイクしようと考えましたが、ナビメニューのデザインがどうしても崩れてしまったのでデザインが崩れない703pxで切り替えるようにしました。もう少し他にやり方に工夫がありそうだったのが今後の課題です。
jQueryについて
今回自分としては初めてjQueryを複数箇所入れてみました。再現度はそれほど高くないですが動きとしては同じような動きをつけることはできたかなと思います。ハンバーガーメニューはcssとの連動が必要だったので理解するのに苦労しました。これからも理解を深めていきたいと思いした。
制作の感想
今回はレスポンシブ対応とWEBページの動的な表現をメインに制作しました。jQueryについてインターネット検索などで色々調べながら作業しましたが、コードを読み解くのには苦労しました。もっと理解を深めていかないといけないなと痛感しました。CSS3でのアニメーションも試してみましたが既存のコードを読み解くのは難しかったのでこれからもまだまだ勉強が必要だなと思っています。

HTMLについて
マークアップする上で気を付けた所は3点です。文章構造にふさわしい要素を当てはめること、あくまで文章情報を伝えるという目的を年頭におくこと、マークアップが見やすいことです。こだわった所は購入フォームのtable要素にlabel要素を追加しユーザビリティの向上を意識しました。
CSSについて
装飾のコンセプトは見やすさを意識しました。極力色を使わないことで文字情報を伝える事を優先しました。反面、色味がない為少し寂しい印象になってしまいました。またコーディングの記述に統一感がなく、見にくくなってしまったのも反省点です。
制作の感想
技術的な面はまだまだですが、初めて自分ひとりでマークアップ、コーディングを経験した作品です。楽しみながら制作し、完成した時は達成感がありました。縦に長いページになってしまったので、数ページに分けて制作してもよかったかなと思います。